Daftar Isi ⇅
show
Pengertian Tipografi
Tipografi adalah seni merancang, menyusun, dan mengatur tata letak huruf serta jenisnya dengan pengaturan dan penyebarannya pada ruang yang tersedia, untuk menghasilkan kesan tertentu, sehingga akan membantu pembaca untuk mendapatkan kenyamanan membaca semaksimal mungkin, baik dari segi keterbacaan maupun estetika.
Tentunya bidang studi ini sangat relevan dengan desain grafis atau desain komunikasi visual pada umumnya. Akan tetapi sebetulnya tipografi juga banyak digunakan di bidang lain seperti sastra dan seni murni. Sastra menggunakan tipografi puisi untuk memperindah tulisannya, sementara seni murni dapat mengisolasi huruf dari fungsinya untuk diubah menjadi salah satu unsur estetis maupun membantu ungkapan atau pesan yang ingin disampaikan.
Tipografi dilakukan dengan memilih Typeface (font) yang tepat, merekayasa gaya atau stylenya, hingga ke pengaturan susunan kata, paragraf dan tata letaknya secara keseluruhan. Untuk memulainya kita harus mengetahui dulu berbagai terminologi yang terdapat pada tipografi.
Anatomi Huruf
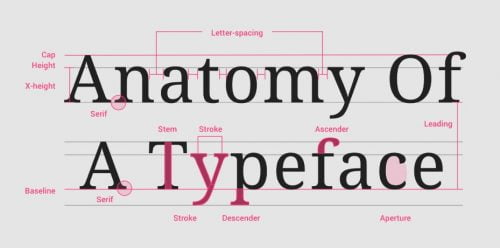
Huruf terdiri dari banyak unsur-unsur pembentuknya. Huruf yang baik akan memiliki anatomi utuh seperti yang dijelaskan pada gambar di bawah. Berbagai unsur anatomi tersebut mengikuti prinsip fundamental untuk merancang huruf. Mempelajari anatomi huruf sangat penting jika kita hendak merancang typeface, untuk memastikan legabilitas dan keterbacaannya.

Seni merancang typeface huruf adalah keahlian yang rumit, sehingga harus dilatih dan dipelajari dengan dedikasi tinggi. Maka dari itu penjelasan lebih lanjut mengenai hal ini akan dibahas pada artikel terpisah.
Parameter Tipografi
Typeface
Type face adalah kumpulan huruf yang memiliki desain dan tampilan visual yang sama. Meskipun setiap huruf memiliki wujud yang berbeda (A-Z), dalam satu typeface semua huruf dapat memiliki kemiripan bentuk dan gaya yang serupa. Contoh macam-macam typeface adalah: Times New Roman, Arial, Verdana.
Type face adalah desain dari satu set bentuk huruf , angka, tanda baca, yang memiliki satu sifat visual yang standar dan konsisten . Sifat tersebut membentuk karakter yang tetap meski rupa dan bentuk dimodifikasi (Will Hill, 2005:24).
Kenapa disebut typeface? Bukankah yang dimaksud oleh pernyataan diatas adalah font?
Perbedaan Typeface dan Font
Sebetulnya typeface dan font adalah dua hal yang berbeda. Typeface adalah tampilan visual dari huruf, sementara font adalah salah satu wujud dari typeface yang memiliki gaya tertentu. Sederhananya hanya ada satu typeface Arial, tetapi terdapat beberapa font Arial, yaitu: Arial Regular, Arial Bold, Arial Condensed, dsb.
Kesalahan berbahasa ini sudah memfosil dan sulit untuk dihilangkan. Maka secara sosiolinguistik, tidak masalah jika kita ingin menggunakan istilah font sebagai pengganti typeface dalam percakapan sehari-hari. Namun dalam konteks akademik kita harus tetap menggunakan istilah yang tepat.
Font (Typefont)
Font adalah satu set bentuk huruf dalam rupa, ukuran, dan gaya khusus berdasarkan desain typeface yang sama. Seperti yang telah dijelaskan sebelumnya, istilah ini sering tertukar dengan typeface. Sekedar mengingatkan kembali, contoh typeface adalah Arial, sementara contoh font adalah Arial Condensed, Arial Black, dsb.
Kategori Typeface
Terdapat banyak sekali typeface yang dapat kita pilih. Namun dari pilihan yang banyak itu ada beberapa typeface yang memiliki karakteristik yang mirip satu sama lain. Sehingga typeface-typeface tersebut dapat dikategorisasikan. Hal ini sangat berguna untuk mempermudah pemilihan typeface yang sesuai dengan kebutuhan kita. Kategori-kategori tersebut adalah:
- Serif; Kategori serif memiliki sirip/ kaki/ serif yang berbentuk lancip pada ujungnya, memiliki ketebalan dan ketipisan yang kontras pada garis-garis hurufnya.

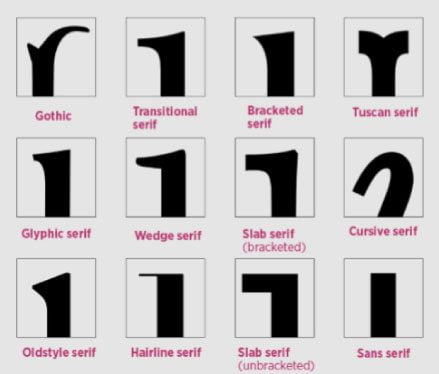
Serif memberikan kesan: klasik, anggun ,lemah gemulai. Serif juga dapat dikategorikan lagi dengan berbagai varian serifnya, seperti yang ditunjukan pada gambar dibawah.
jenis jenis serif - Sans Serif; Sans serif tidak memiliki kaki/serif/sirip , bertangkai tebal, sederhana dan memiliki tingkat keterbacaan yang tinggi. Kesan yang dihasilkan: kokoh, kuat, kekar, stabil.
- Script; typeface kategori Script menyerupai tulisan tangan, biasanya bergaya seperti huruf sambung. Script memberikan kesan dekoratif, keindahan dan elegan.
- Monospace; Monospace adalah typeface yang setiap hurufnya memiliki dimensi horizontal (lebar) yang sama persis. Typeface ini bermanfaat ketika kita membutuhkan konsistensi lebih pada desain yang kita buat. Monospace menghasilkan kesan yang konsisten dan seragam.
- Display; Kategori typeface ini dioptimasikan untuk digunakan sebagai heading atau judul suatu paragraf. Keterbacaan judul sangatlah penting, sehingga banyak perancang typeface yang mendedikasikan karyanya untuk judul. Display dapat digunakan untuk memperindah judul tanpa mengurangi keterbacaannya.
- Lain-lain / Khas; Banyak karakteristik typeface lain yang belum dapat di kategorisasikan. Terdapat file font yang hanya berisi berbagai bentuk dekoratif dan tidak memuat huruf sama sekali yang disebut dingbat. Jadi apakah dingbat layak untuk dikategorisasikan sebagai typeface?
Typestyle (Gaya/Varian Huruf)
Typestyle adalah berbagai parameter yang dapat digunakan untuk memodifikasi gaya tampilan dari suatu typeface. Terdapat beberapa parameter yang dapat dieksplorasi untuk disesuaikan dengan desain yang kita rancang. Setiap pemilihan varian yang kita lakukan berpengaruh terhadap keterbacaan dan keindahan tipografi yang disusun.
Maka dari itu, sesuaikan berbagai kebutuhannya dengan dampak yang ingin kita raih (elegan, formal, kasual, dll). Prinsip-prinsip seni dan desain juga dapat kita terapkan untuk menjadi salah satu panduan kebenaran agar mendapatkan tipografi yang estetis. Berikut ini adalah beberapa parameter typestyle yang dapat dimodifikasi.
Weight
Weight adalah tingkat ketebalan garis yang membentuk huruf. Biasanya suatu font memiliki weight yang berbeda-beda seperti: light (tipis), regular (biasa), medium (sedang) dan bold (tebal).
Gunakan weight bold untuk judul dan weight biasa untuk teks isi. Atau justru sebaliknya: gunakan font tipis untuk judul, dan medium untuk teks isi. Yang perlu diperhatikan adalah kontrasnya, agar tipografi tampak lebih dinamis.
Media yang digunakan perlu menjadi perhatian juga dalam rekayasa weight typeface. Billboard yang harus terlihat dari jauh biasanya tidak dapat menggunakan font light, karena daya keterbacaannya kurang.
Width (Condensation)
Width adalah lebar dari huruf. Jika lebar ruang untuk tulisan pada desain yang kita buat terbatas, sebaiknya gunakan typeface dengan width yang ramping (condensed). Beberapa typeface memiliki varian font dengan lebar yang lebih ramping, misalnya typeface Open Sans memiliki varian font Open Sans Condensed.

Jangan pernah melebarkan atau meninggikan font dengan tidak proporsional. Hal tersebut bahkan sering disebut sebagai tindakan kriminal terhadap typeface dan tipografi secara umum. Gunakan varian font yang tepat jika menginginkan font yang lebih ramping, seperti: Open Sans Condensed, Arial Condensed, dsb.
Angle
Terdapat dua opsi pada angle, yaitu Italic (huruf miring) atau oblique (lurus). Dalam PUEBI atau panduan umum ejaan bahasa Indonesia, huruf miring dipakai untuk menegaskan atau mengkhususkan huruf, bagian kata, kata, atau kelompok kata dalam suatu kalimat.
Pemformatan Tipografi (Formatting)
Selain merekayasa gaya dari typeface, tipografi juga dilakukan dengan mengatur format huruf. Formatting sering menjadi hal yang terlewatkan padahal dampaknya sangat besar. Baik terhadap keterbacaan teks maupun keindahannya. Berikut adalah beberapa parameter formatting yang penting untuk diperhatikan berurutan dari hal yang paling sering diabaikan terlebih dahulu.
Letter Spacing (Spasi Huruf)
Spasi huruf adalah jarak samping antara huruf yang membentuk suatu kata. Memberikan jarak lebih pada huruf ukuran kecil akan membantu keterbacaan. Selain itu huruf kecil dengan spasi yang lebih besar akan tampak lebih rapi dan elegan.
Sebaliknya, huruf berukuran besar (judul) jika menggunakan spasi yang lebih dekat akan meningkatkan keterbacaannya. Penggunaan spasi yang lebih mendempet pada huruf judul juga akan menghemat lebih banyak ruang, menimbang ukuran huruf pada judul relatif besar dan menyita banyak ruang.
Line Height
Line height adalah jarak antar kalimat dalam suatu paragraf (jarak atas-bawah). Ada alasan mengapa kebanyakan standarisasi penulisan karya ilmiah mewajibkan penyusunnya untuk menggunakan setidaknya line height 1.5 hingga 2, karena akan meningkatkan keterbacaannya. Sebaliknya, mengurangi line height pada huruf berukuran besar dapat menghemat ruang dan meningkatkan keterbacaannya.
Ukuran Huruf
Perhatikan kontras antara satu teks dengan lainnya, misalnya: teks isi dan teks judul. Salah satu kesalahan yang sering terjadi pada tipografi desain adalah kurangnya perbedaan ukuran antara teks dan judul.
Jika ukuran teks dan judul kurang kontras, maka tipografi akan tampak flat dan kurang dinamis. Ingat bahwa prinsip-prinsip desain juga dapat bisa diaplikasikan disini: kontras akan menciptakan pengalaman visual yang lebih estetis.
Capitalization
Huruf kapital dan huruf kecil sudah biasa dipergunakan secara berkala. Tentunya capitalization juga dapat memberikan kesan berbeda. Huruf kecil cenderung memberikan kesan kasual, friendly, santai dan ringan. Sementara huruf kapital tampak leibh formal dan serius.
Namun dari kedua varian tersebut, terdapat juga huruf Small Caps yang sering terlewat sebagai salah satu opsi capitalization.

Seperti yang tampak pada contoh diatas, small caps adalah capitalization yang menggunakan karakter kapital lebih besar di huruf pertama, dan huruf kapital yang ukurannya lebih kecil di sisa hurufnya. Gaya capitalization ini memberikan ruang lebih bagi modifikasi yang dapat kita lakukan pada capitalization tipografi.
Paragraph Spacing
Paragraph spacing adalah jarak antar paragraf. Hal ini terutama harus diperhatikan jika line height kita ubah menjadi lebih renggang. Pastikan spasi paragraf tetap lebih lebar dari line spacing.
Prinsip-prinsip Tipografi
Sebagai acuan awal dalam prinsip-prinsip kebenaran untuk menghasilkan karya tipografi yang maksimal, beberapa prinsip tipografi berikut ini dapat kita ikuti. Prinsip yang telah diakui oleh banyak pakar tipografi ini terbagi menjadi dua prinsip besar, yaitu prinsip keterbacaan tipografi, dan prinsip estetis tipografi.
Prinsip Keterbacaan Tipografi
- Huruf kecil cenderung lebih baik tingkat keterbacaannya jika dibandingkan dengan huruf besar/kapital. Kemungkinan karena huruf kecil bentuknya jauh lebih kontras satu sama lain.
- Huruf lurus (standar) jauh lebih mudah dibaca jika dibandingkan dengan huruf miring (italic), namun jika kata huruf miring di apit oleh huruf reguler, justru tingkat keterbacaannya meningkat.
- Warna kontras cenderung membantu tingkat keterbacaan, namun jika terlalu kontras akan membuat mata cepat lelah. Maka dari itu kebanyakan website hari ini tidak menggunakan warna hitam murni, tetapi menggunakan abu gelap di atas putih.
- Teks gelap di atas background terang lebih mudah dibaca dibandingkan dengan teks terang di atas background gelap.
- Warna abu tua di atas krem adalah kombinasi warna memiliki keterbacaan paling baik sekaligus nyaman.
Prinsip Estetis Tipografi
- Batasi penggunaan typeface dalam satu halaman/desain. Dua jenis typeface biasanya sudah cukup, satu untuk judul dan satu untuk isi.
- Batasi penggunaan warna, satu untuk judul dan satu untuk isi.
- Gunakan minimal tiga ukuran dan atau weight yang berbeda untuk memaksimalkan kontras dan keindahan tipografi.
- Gunakan ukuran yang konsisten untuk setiap set teks yang berbeda.
- Berikan letter spacing lebih untuk font berukuran kecil dan kurangi spasi letter spacing untuk font ukuran besar.
- Pastikan line height dan jarak antar spasi berbeda jauh, terutama jika line height dibuat menjadi lebih renggang.
Referensi
- Hill, Will. (2005). The Complete Typographer: A Manual for Designing with Type. Singapura: One Publishing Private Limited.



artikel sangat bermanfaat, thanks untuk ilmunya
Bagus sekali materinya ini menjadi tambahan bahan ajar kami di sekolah smp. kami ucapkan banyak terima kasih.
Terima kasih atas apresiasinya